Use MetaMask SDK
MetaMask SDK currently supports all JavaScript-based dapps and Unity gaming dapps. It provides a reliable, secure, and seamless connection from your dapp to a MetaMask wallet client.
The following instructions work for dapps based on standard JavaScript, React, Node.js, Electron, and other web frameworks. You can also see instructions for React Native, pure JavaScript, and Unity gaming dapps.
SDK support for Android native, iOS native, and Unreal Engine dapps is coming soon.
MetaMask SDK uses the Ethereum provider that developers are already used to, so existing dapps work out of the box with the SDK.
How it works
- Desktop browser
- Mobile browser
- Node.js
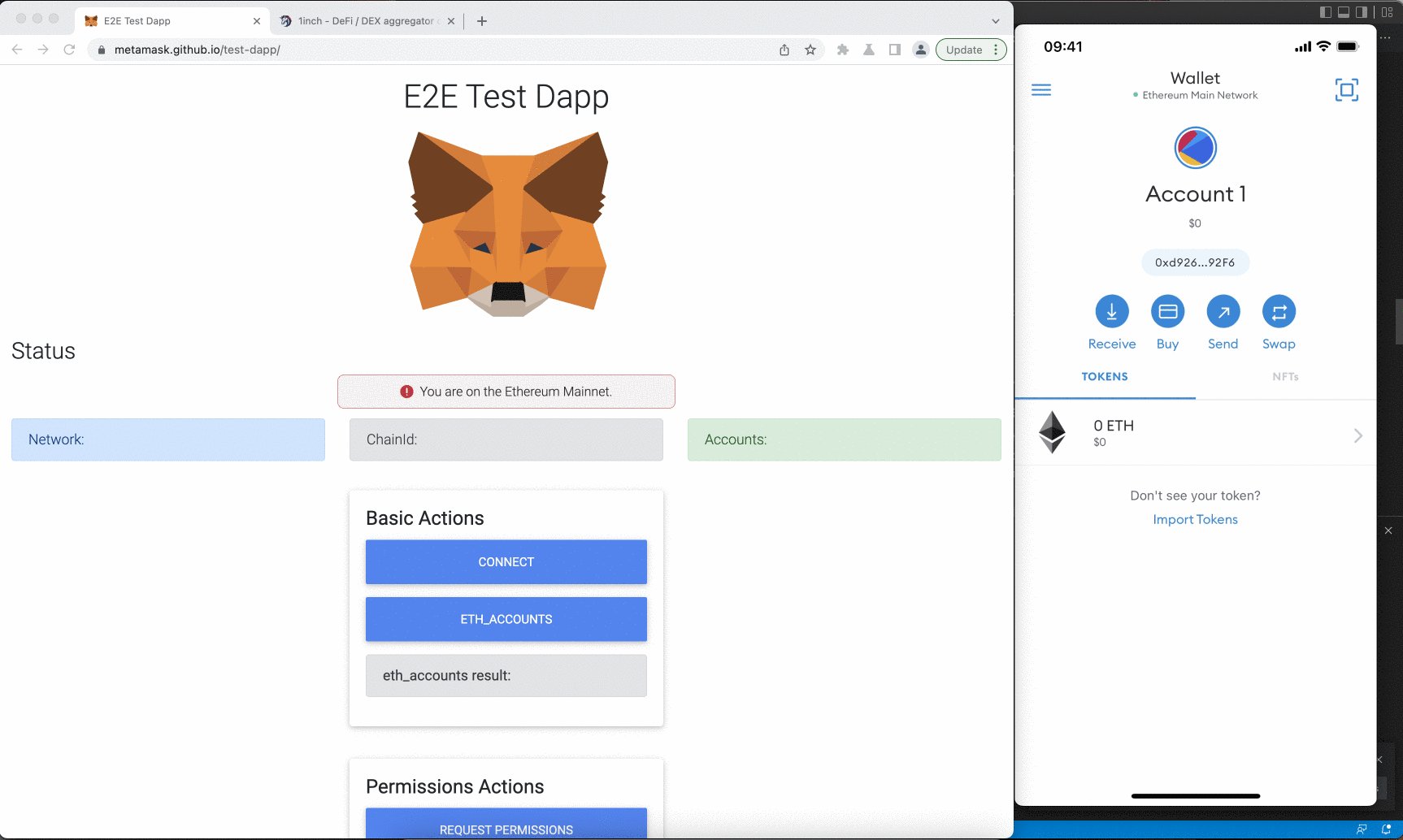
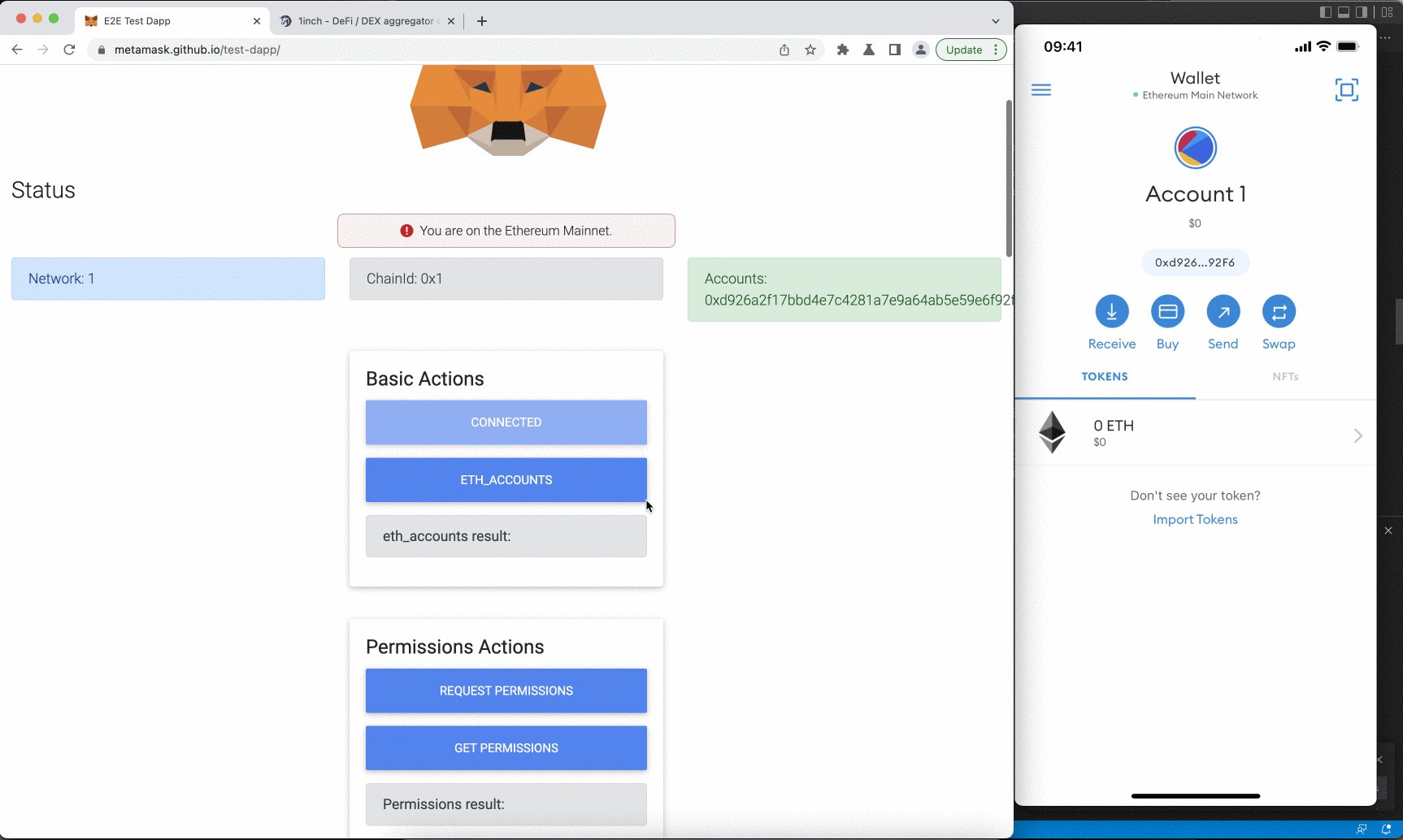
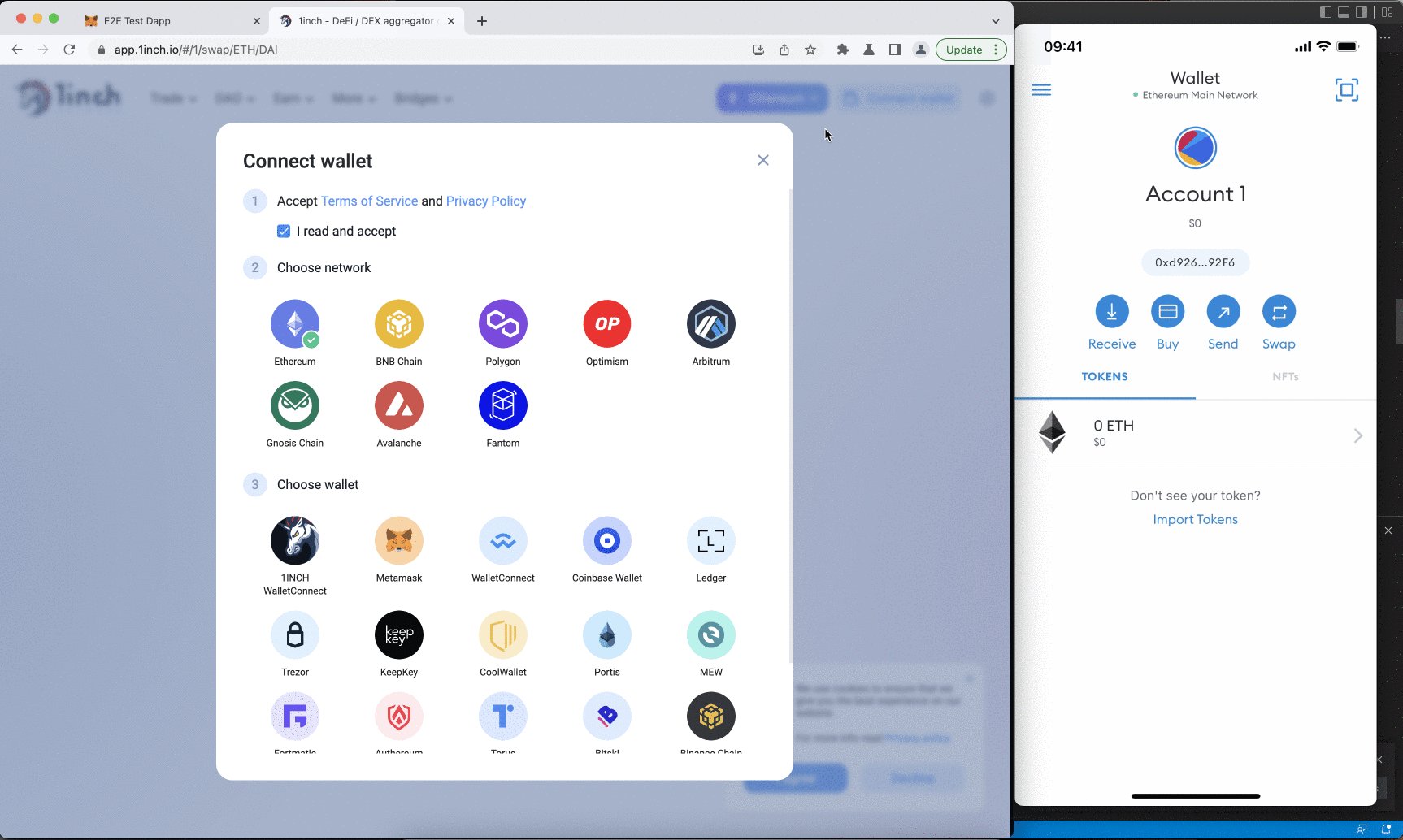
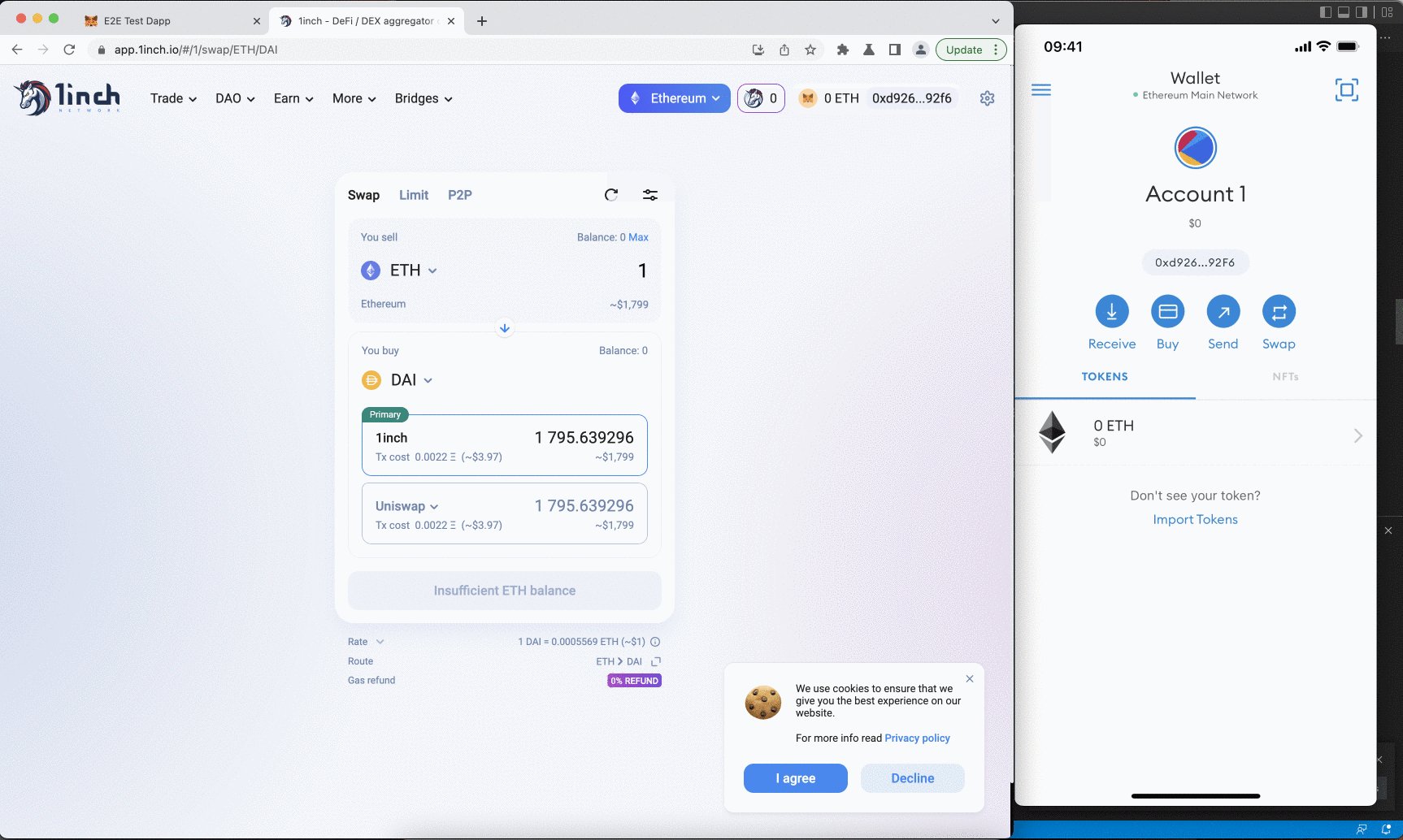
If a user accesses your web dapp on a desktop browser and doesn't have the MetaMask extension installed, a popup appears that prompts the user to either install the MetaMask extension or connect to MetaMask Mobile using a QR code.

You can try the hosted test dapp with the SDK installed. You can also see this React project example.
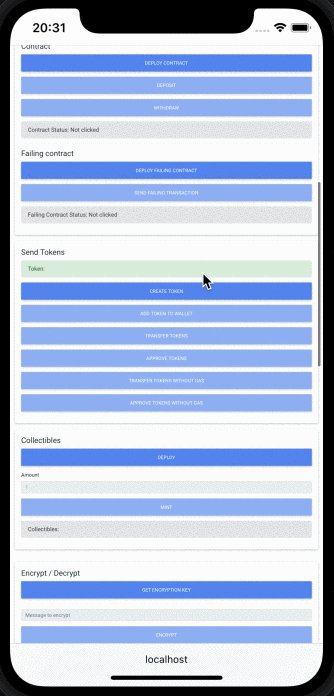
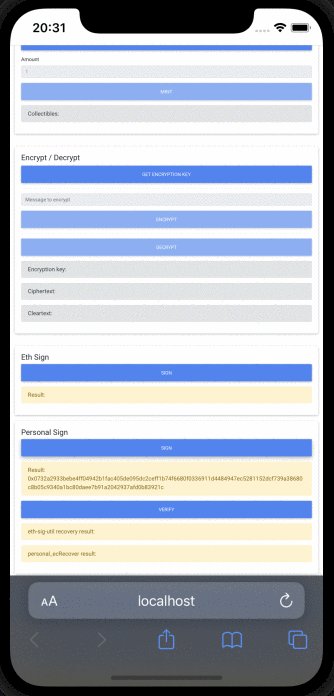
If a user accesses your web dapp on a mobile browser, the SDK automatically deeplinks to MetaMask Mobile (or if the user doesn't already have it, prompts them to install it). Once the user accepts the connection, they're automatically redirected back to your dapp. This happens for all actions that need user approval.

You can try the hosted test dapp with the SDK installed. You can also see this React project example.
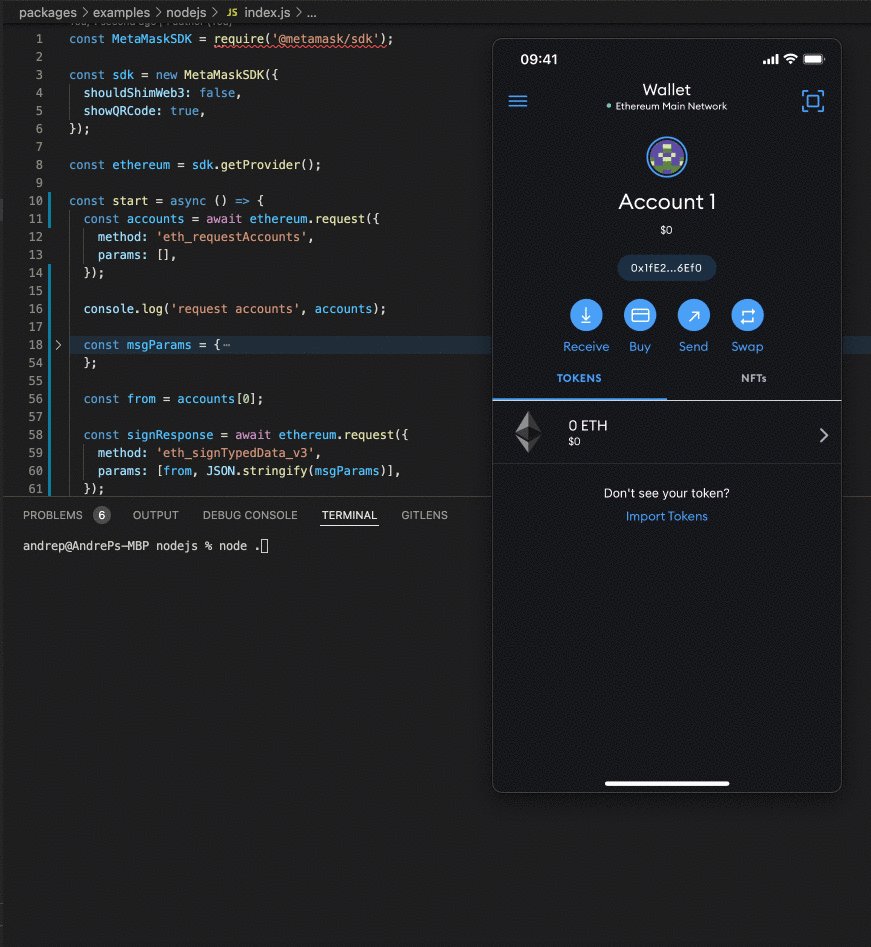
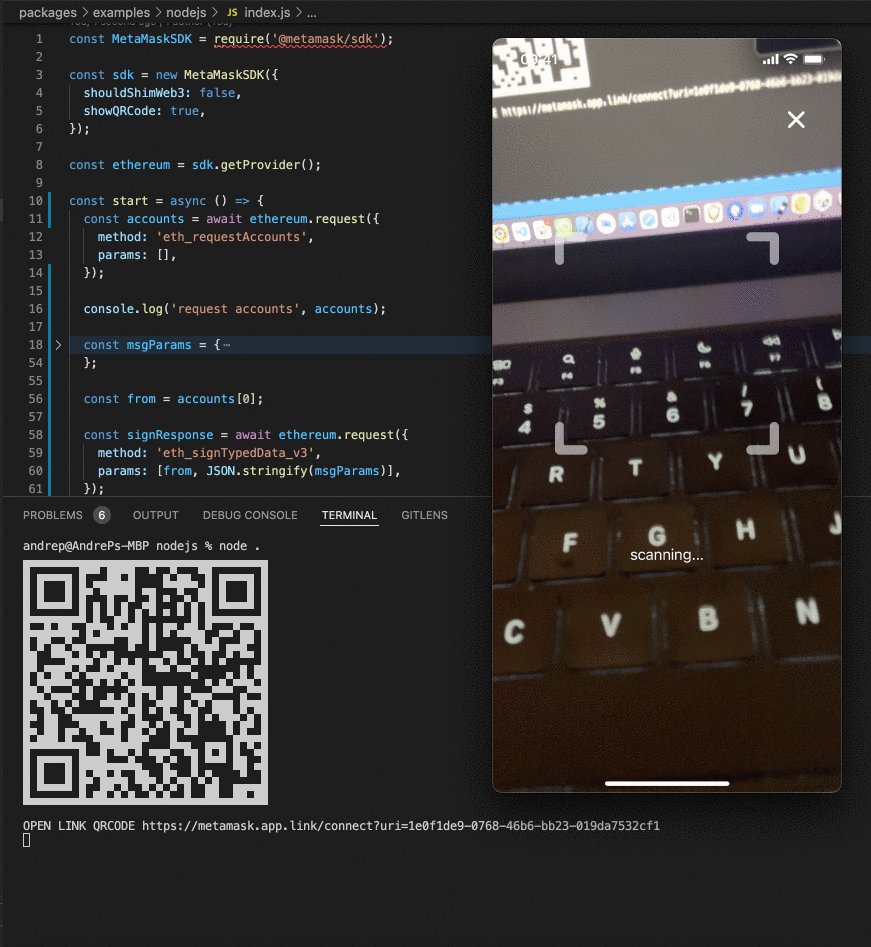
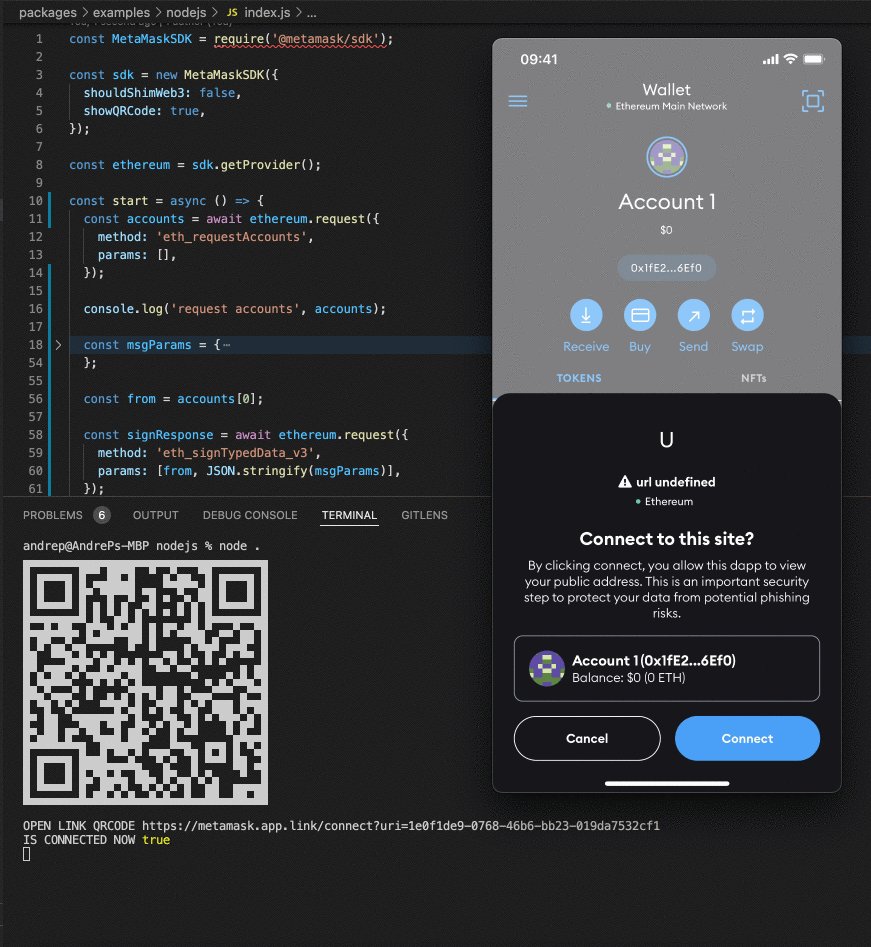
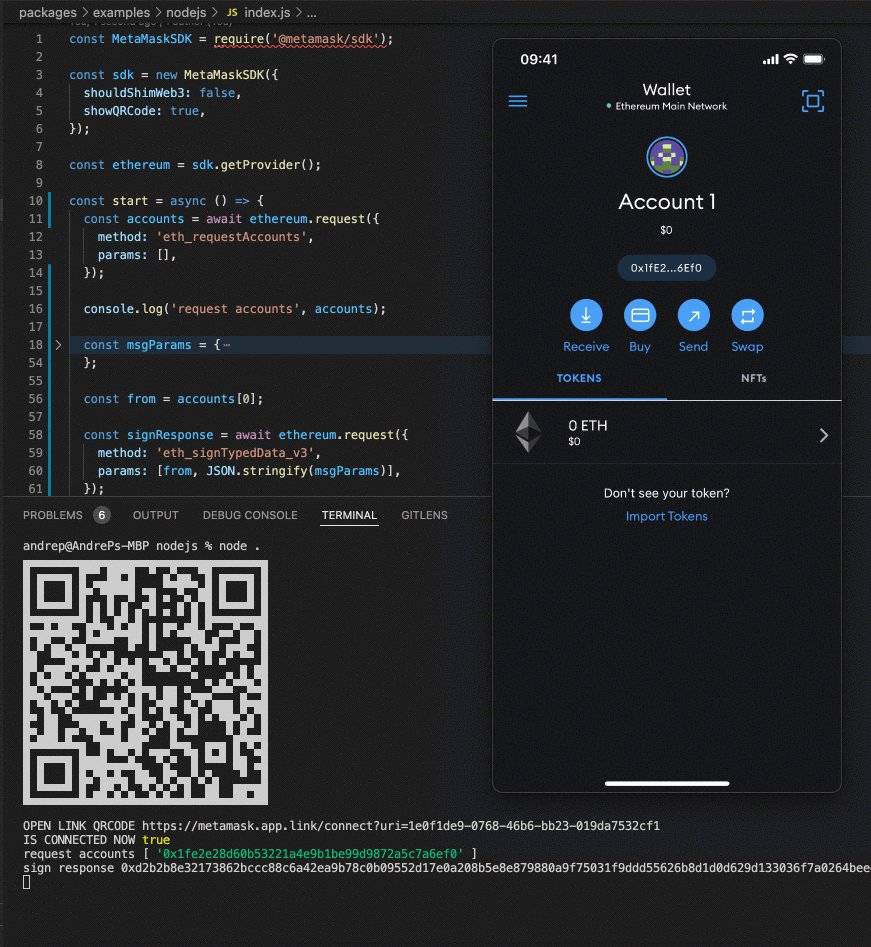
When a user accesses your Node.js dapp, the SDK renders a QR code on the console which users can scan with their MetaMask Mobile app.

Prerequisites
- An existing or new project set up.
- MetaMask Mobile v5.8.1 or above.
- Yarn or npm.
Steps
1. Install the SDK
In your project directory, install the SDK using Yarn or npm:
yarn add @metamask/sdk
or
npm i @metamask/sdk
2. Import the SDK
In your project script, add the following to import the SDK:
import MetaMaskSDK from '@metamask/sdk';
3. Instantiate the SDK
Instantiate the SDK using any options:
const MMSDK = new MetaMaskSDK(options);
const ethereum = MMSDK.getProvider(); // You can also access via window.ethereum
4. Use the SDK
Use the SDK by calling any provider API methods.
Always call eth_requestAccounts using
ethereum.request() first, since it prompts
the installation or connection popup to appear.
ethereum.request({ method: 'eth_requestAccounts', params: [] });