Use MetaMask SDK with React Native
You can import MetaMask SDK into your React Native dapp to enable your users to easily connect with their MetaMask Mobile wallet.
How it works
When a user accesses your mobile React Native dapp, the SDK automatically deeplinks to MetaMask Mobile (or if the user doesn't already have it, prompts them to install it). Once the user accepts the connection, they're automatically redirected back to your dapp. This happens for all actions that need user approval.

You can download the
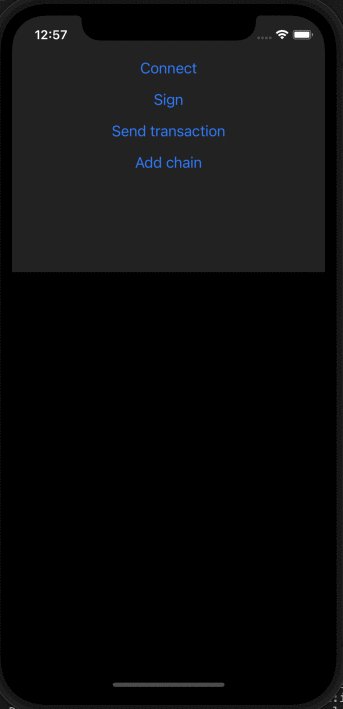
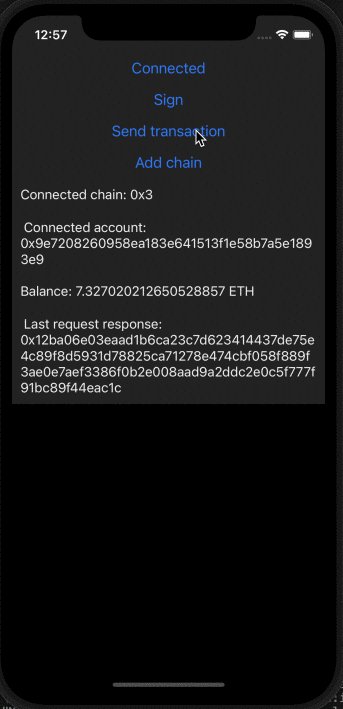
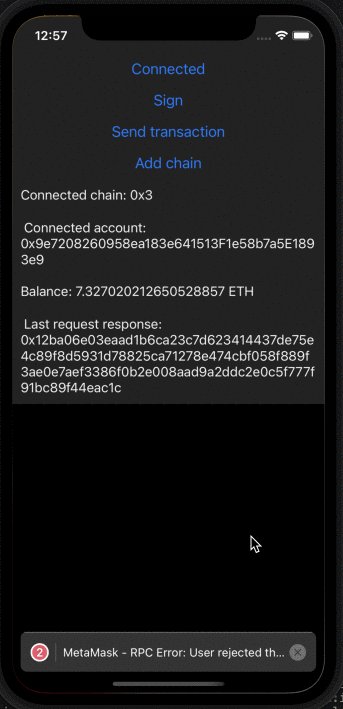
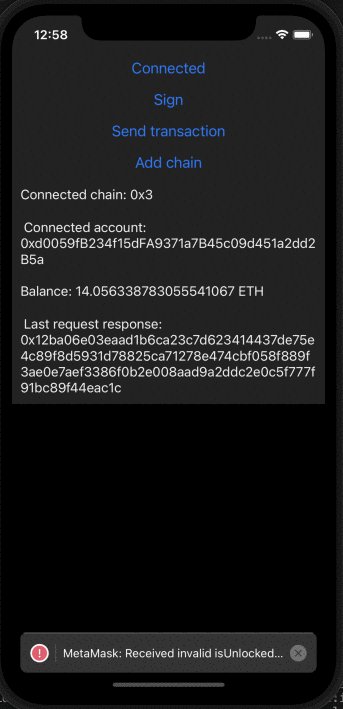
React Native example.
Install the example using yarn setup and run it using yarn ios or yarn android.
Prerequisites
- A React Native project set up
- MetaMask Mobile v5.8.1 or above
- Yarn or npm
Install the SDK
A metamask-react-native-sdk package that simplifies the installation of the SDK for React Native
dapps is coming soon.
Use rn-nodeify to install the SDK.
In your project directory, install rn-nodeify:
yarn add --dev rn-nodeify
or
npm i --dev rn-nodeify
Install the rn-nodeify libraries:
yarn add react-native-crypto
yarn add react-native-randombytes
yarn add crypto
yarn add process
yarn add stream
yarn add events
In your project's package.json file, insert the rn-nodeify command into the postinstall script:
"scripts": {
...,
"postinstall": "rn-nodeify --install 'crypto,process,stream,events' --hack"
}
rn-nodeify creates a shim.js file in your project root directory.
Import it in the root file of your application:
import './shim'
Install react-native-background-timer:
yarn add react-native-background-timer
cd ios && pod install && cd ..
Install MetaMask SDK:
yarn add @metamask/sdk
Run the postinstall script after everything is installed:
yarn postinstall
Finally, install the necessary pods that come with the libraries:
cd ios && pod install && cd ..
Use the SDK
Import, instantiate, and use the SDK by adding something similar to the following to your project script:
import MetaMaskSDK from '@metamask/sdk';
import { Linking } from 'react-native';
import BackgroundTimer from 'react-native-background-timer';
const MMSDK = new MetaMaskSDK({
openDeeplink: (link) => {
Linking.openURL(link); // Use React Native Linking method or your favourite way of opening deeplinks
},
timer: BackgroundTimer, // To keep the app alive once it goes to background
dappMetadata: {
name: 'My App', // The name of your application
url: 'https://myapp.com', // The url of your website
},
});
const ethereum = MMSDK.getProvider();
const accounts = await ethereum.request({ method: 'eth_requestAccounts' });
You can configure the SDK using any options and call any
provider API methods.
Always call eth_requestAccounts using
ethereum.request() first, since it prompts
the installation or connection popup to appear.
You can use EthersJS with your React Native app:
const provider = new ethers.providers.Web3Provider(ethereum);
// Get the balance of an account (by address or ENS name, if supported by network)
const balance = await provider.getBalance(ethereum.selectedAddress);
// Often you need to format the output to something more user-friendly,
// such as in ether (instead of wei)
const balanceInETH = ethers.utils.formatEther(balance);
// '0.182826475815887608'